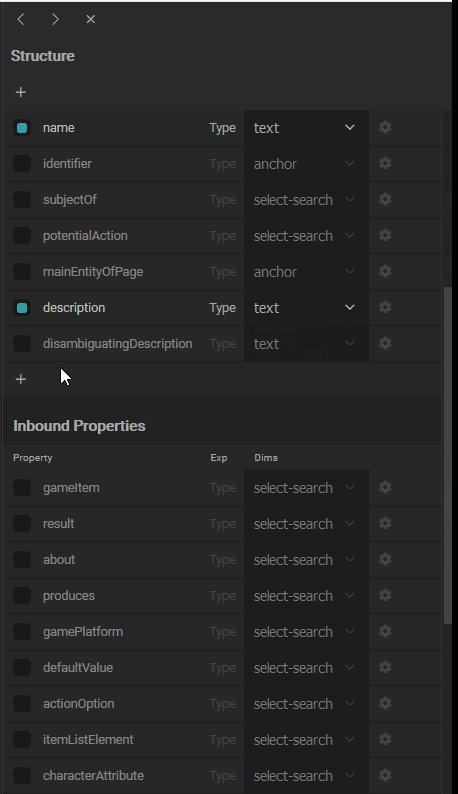
The settings button of a collection exposes all available collection properties.
Selection of properties. We can choose properties that we'll use in our project. Only those properties that we select here will be available for usage in VPTL renders (via Render Panel).
Merged list of properties for inherited classes. If we, for example, create a collection Articles out of the class Article, we'll have a chain of inheritance such as Thing > CreativeWork > Article, so all the properties from Article, CreativeWork, and Thing will appear together in the list of available properties for collection Articles, sorted alphabetically.
Fields and Relations
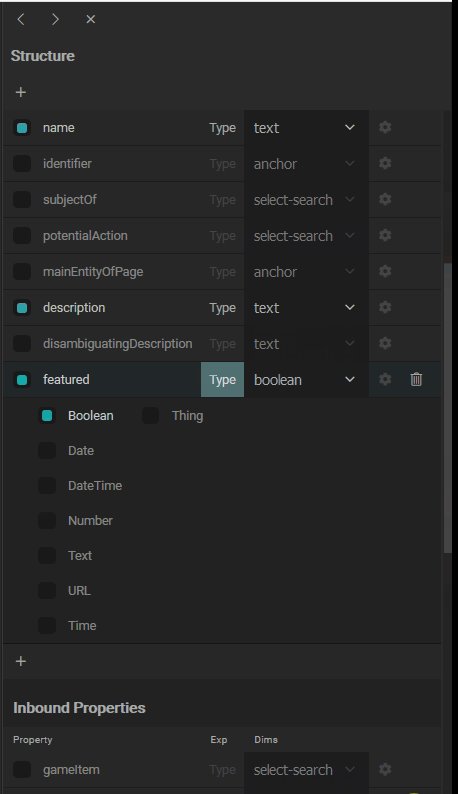
Depending on a selection of Expected Type, the property will behave as a field or as a relation.
Property as a Field. Property will behave as a field if it's expected type is any of basic schema types, such as Text, Boolean, Date, etc... (Those which inherit from https://schema.org/DataType).
Property as a Relation. Property will behave as a relation if it's expected type is any other complex schema type which inherits from https://schema.org/Thing, such as Person, Organization, Place etc... More precisely, it will be an outbound relation.
Manifestation of the property as a field or a relation is clearly visible via a Render Panel. Let's take for example the 'image' property. At first, expected type is URL, so 'image' will appear in the list of Fields on the Render Panel.
But, as soon as we switch the expected type to be ImageObject (which is actually in its definition Thing > CreativeWork > ImageObject), the property 'image' will appear under the list of Outbound Relations in the Render Panel.
Polymorphism
In the context of properties' expected types the polymorphism is an ability of a property to have multiple expected types defined.
Relations can be polymorphic. It means that we can select multiple expected types. For example, Article can have relation author which expects both Person and Organization.
Article -author-> Person
Article -author-> Organization
Fields cannot be polymorphic. If property is meant to be field, by its nature it can't be polymorphic and its value can be defined by only one expected type at the time. In simple words property can't be Text and Boolean at the same time. It can only be either Text or Boolean.
Inbound Properties
Inbound properties represents the opposite side of a graph and they are always relations (there is no logic to think of them as fields ever).
So, if we take as an example Article -author-> Person, then it's certain, if we inspect properties of the Person, that we will find 'author' in the list of Inbound properties. Inbound properties are serving to bring the content 'that is set somewhere else' (from outbound direction). So if we say from outbound direction 'This Article has an author, and it's John', then from the opposite side we can say 'John is the author of this Article, and this one, and this one'. This is the power of inbound relations.
Expected Type defines the list of available DIMS Modules
Selection of property's Expected Type defines the list of available DIMS Modules through which the property is finally rendered. Some examples are:
For expected type Text, available DIMS modules are text, cedit, anchor, time, open-html
For expected type URL, available DIMS modules are anchor and image
For expected types that inherit from Thing (thus we say the property is a relation), the only available DIMS module is select-search. At the moment, select-search is the only relational DIMS module available in Momentum.
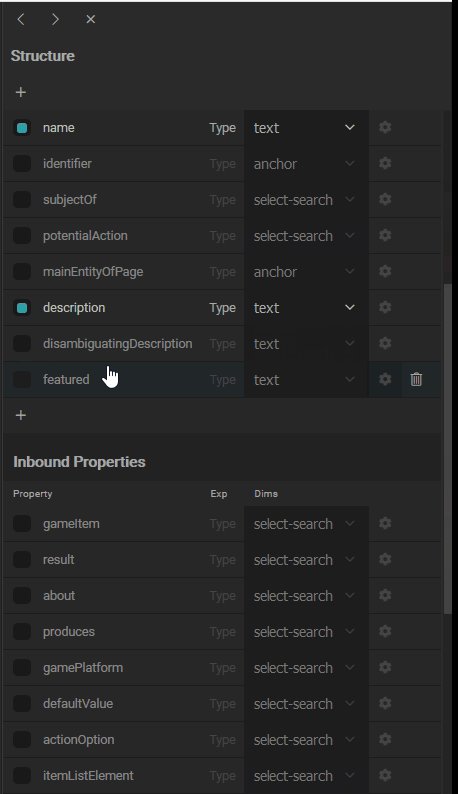
Custom Properties
Besides default properties which are the part of Schema classes, we are able to define custom non-semantic properties.

Using custom property as a relation
To use the custom property as a relation we would set its expected type to Thing. Since all other types inherit from Thing, it means that we can make a relation from any created collection to any other collection. This feature unlocks the powerful mechanism of Momentum for creation of custom taxonomies.