Intro to the master template.
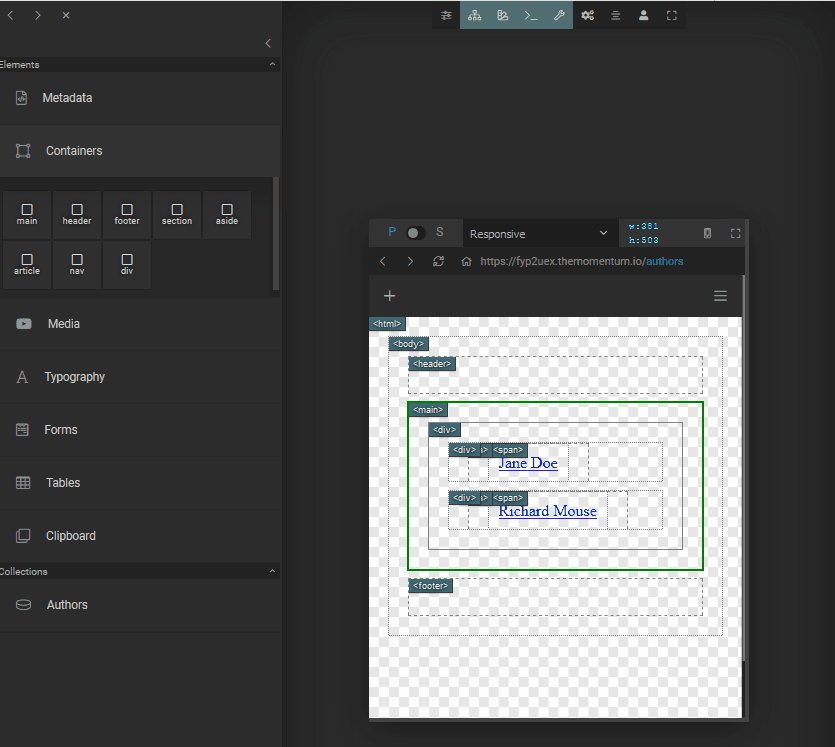
(illustration - html, head, body, main)
Pageroot
You can easily recognize pageroot in your layout by 2px green border, when you activate outline visual helper.
(illustration - html, head, body, main)
Use of cr-pageroot command
We are allowed to use any HTML tag instead of <main> as the pageroot. To do this we will use cr-pageroot command.To use another HTML tag instead of <main> as a pageroot, take the next steps:
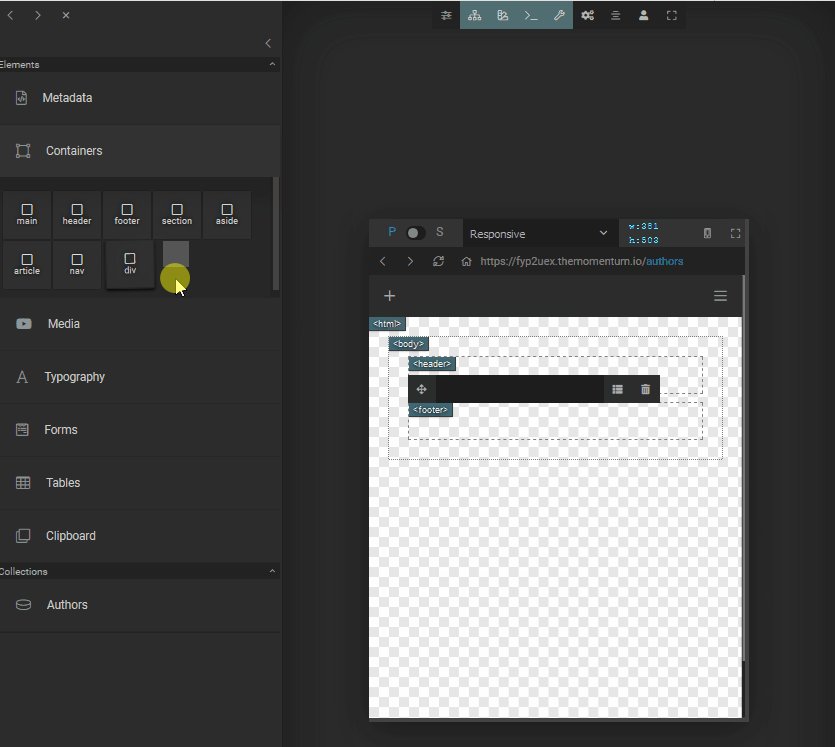
remove
<main>drag another desired container into the layout
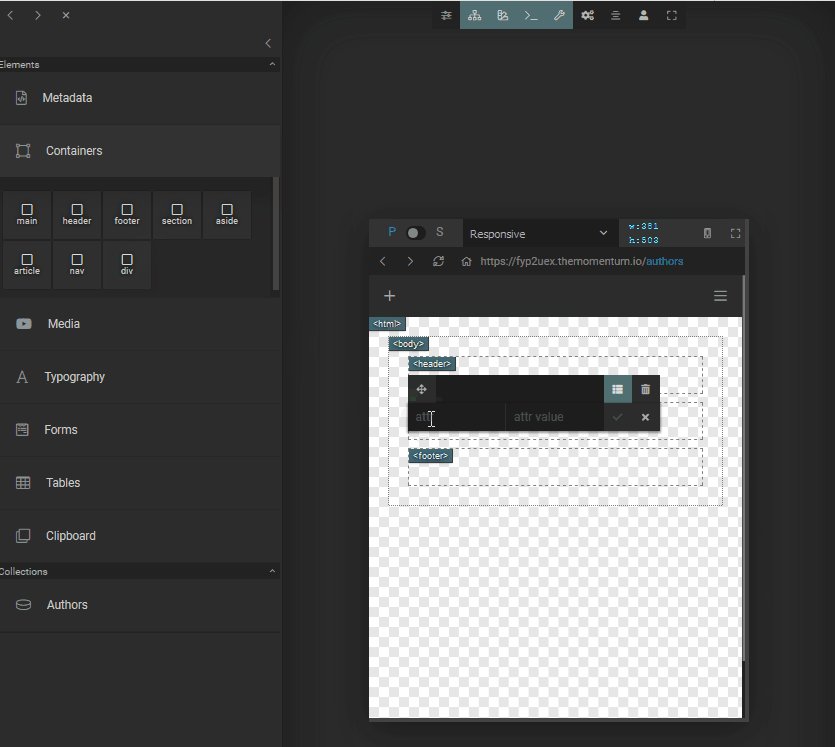
set cr-pageroot as an attribute of the container
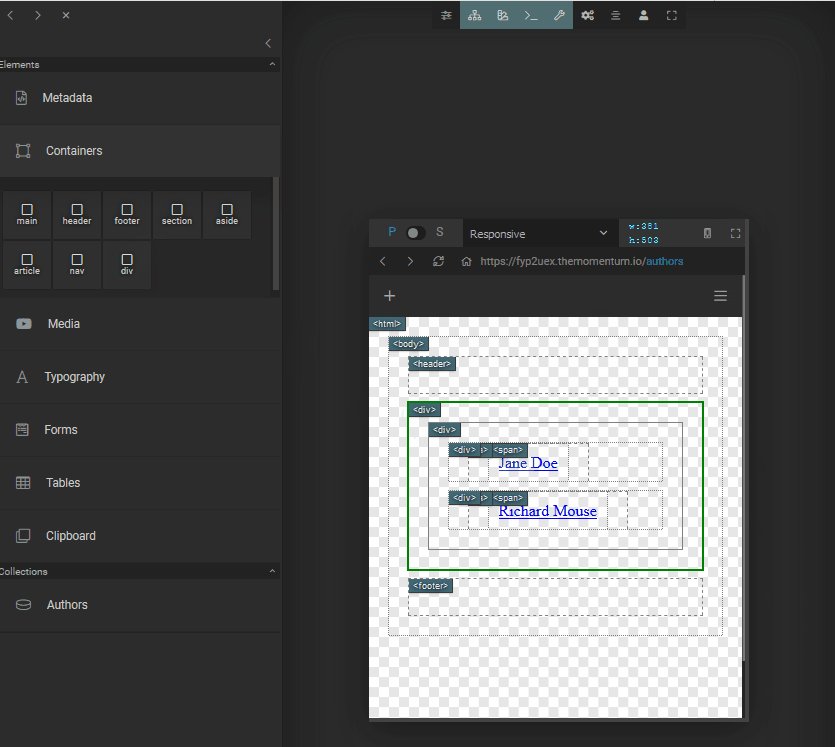
It will act as a command that will refresh the page, and you should see the new HTML tag instead of <main> being set as a pageroot.