We create collections based on classes from schema.org. The full schema hierarchy is visible here. https://schema.org/docs/full.html
Create Collection
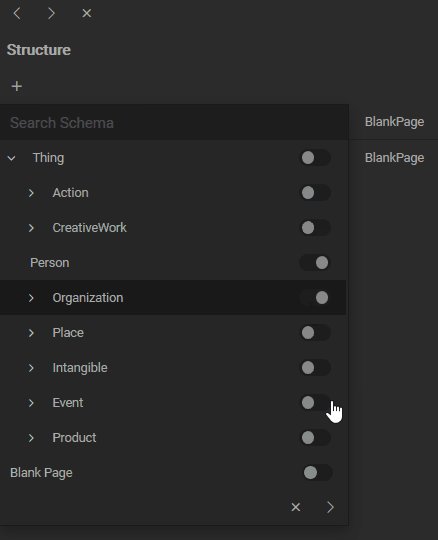
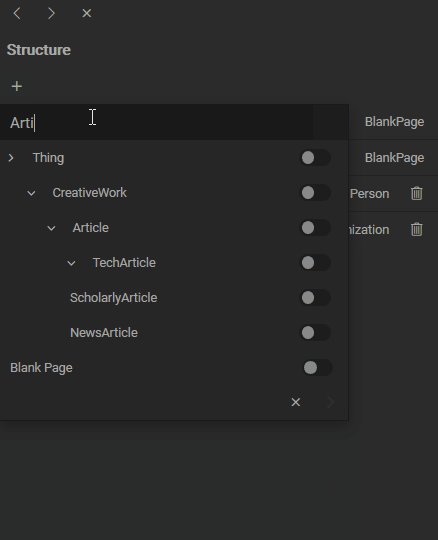
Find desired class by browsing it or by typing the class name in a search bar, and then choose how many collections you want to create.
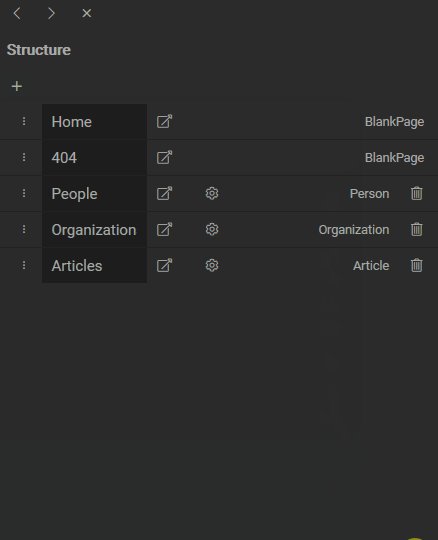
 By default, the collection name is concretized as a plural of a class name. So out of class Thing, we create collection Things, out of class Person we create collection People, and so on...
By default, the collection name is concretized as a plural of a class name. So out of class Thing, we create collection Things, out of class Person we create collection People, and so on...
Auto-generated path based on the collection name
As soon as you create(or rename) the collection, the path for it is auto-generated. For example, if you created collection 'People', you can immediately access it at '/people'. Then you can rename it to, let's say 'Authors', thus you can access it via '/authors'.
 Collection pages (index page and view page)
Collection pages (index page and view page)
Each collection has 2 dynamic pages available. We call them pageindex and pageview.
Index Page
In concrete example of collection Authors, its pageindex will be accessible at '/authors' and will have integrated an index of authors, by default. We call this one a base index, and it can't be removed from the pageindex. At first, you will see the message 'No Content' signalizing there are no any content items created within the collection yet. You can add them easily via DIMS admin bar at the top. So when you revisit '/authors' you should find your first content items appearing inside the base index.
View Page
To be able to access one concrete author a pageview is accessible at, for example, '/authors/jane-doe' or '/authors/richard-mouse'. It has integrated Authors view by default. We call this one base view. It's an inseparable part of pageview and can't be removed from there.